Vid förberedelsen av en webbplats är en viktig fas utformningen av designlayouten, och det är omöjligt att utföra layouten utan att känna till tekniken för korrekt skärning av bilden i fragment. För att göra detta är det bäst att använda grafikredigeraren Adobe Photoshop, som gör att du på bästa sätt kan klippa bilden i delar, och senare kan du använda tabellen för att kombinera alla fragment i bilden till en helhet.

Instruktioner
Steg 1
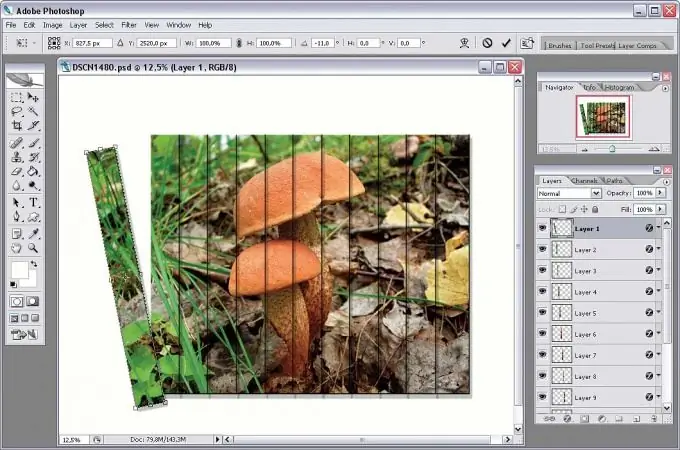
Öppna bilden i Adobe Photoshop med tanke på i förväg vilka delar webbplatsen kommer att bestå av, vilket betyder vilka delar du behöver dela upp originalritningen i. Börja med att skapa riktlinjer för att skära mönstret. När du har markerat alla riktlinjer, välj alternativet Skiva i verktygsfältet eller ring det genom att trycka på K.
Steg 2
Spåra området som beskrivs med riktlinjerna så att en blå ruta visas där du kan se fragmentets nummer. Använd den här rutan för att beskriva alla sektioner som valts av riktlinjerna och klicka sedan på varje avsnitt om du vill ändra storlek på det med hjälp av verktyget Slice Select.
Steg 3
Efter att ha använt det här verktyget ändras kantfärgen från blått till gult och du kan flytta gränserna för varje fragment med muspekaren vid sidorna och hörnen. Du kan snabbt växla mellan lägena Slice och Slice Select genom att hålla ner Ctrl-tangenten.
Steg 4
Ändra storlek på de valda områdena så att de inte skär varandra och samtidigt inte skapa luckor mellan gränserna. När du har valt alla fragment och klippt ritningen i önskat antal områden, spara dem.
Steg 5
I områden där flera fragment utgör en solid bakgrund kan du ersätta dem med ett enda enfärgat fragment och utrusta dem med ett transparent.
Steg 6
Att använda gif-formatet i din webbplatslayout ger dig en klar fördel - det minskar sidstorleken på webbplatsen och låter dig också placera några objekt ovanpå bakgrunden utan att dölja det.






